L’interfaccia editor “drag&drop” (clicca e trascina) rappresenta il secondo step della sezione “Crea nuova Landing”.
In questa pagina è possibile creare un template da zero oppure, partendo da un template esistente, modificare testi e immagini, inserire link a siti web, pagine social o altri contenuti online.
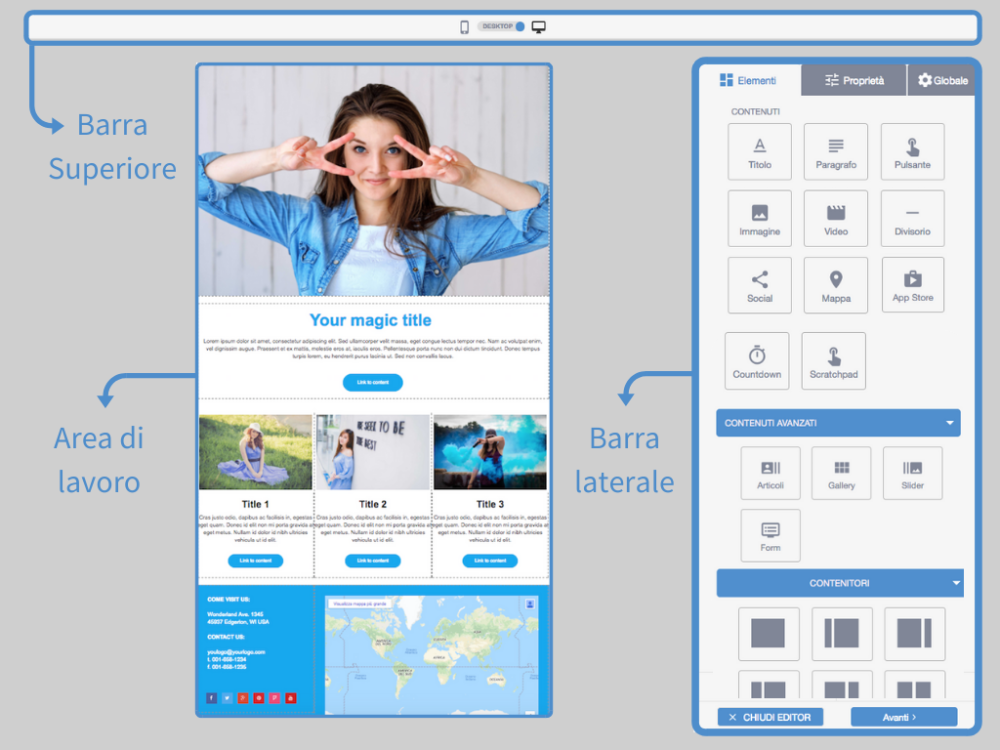
L’interfaccia del nuovo editor si suddivide in tre sezioni principali:
- La barra superiore
- L’area di lavoro
- La barra laterale destra
1. La barra superiore
Tutti i template creati con l’editor Skebby nascono responsive. Da questa barra, utilizzando l’apposito comando, puoi decidere quale vista impostare: mobile o desktop. Avrai così sempre sotto controllo il risultato grafico finale della tua landing.
2. L’area di lavoro
L’area di lavoro mostra in tempo reale l’anteprima della tua landing.
Oltre a fornirti una preview in tempo reale, questa sezione ti permette di lavorare ai contenuti e alle strutture del tuo template. Ogni elemento (contenuto o struttura) può essere selezionato e modificato. Una cornice blu indica sempre su quale elemento stai attualmente lavorando.
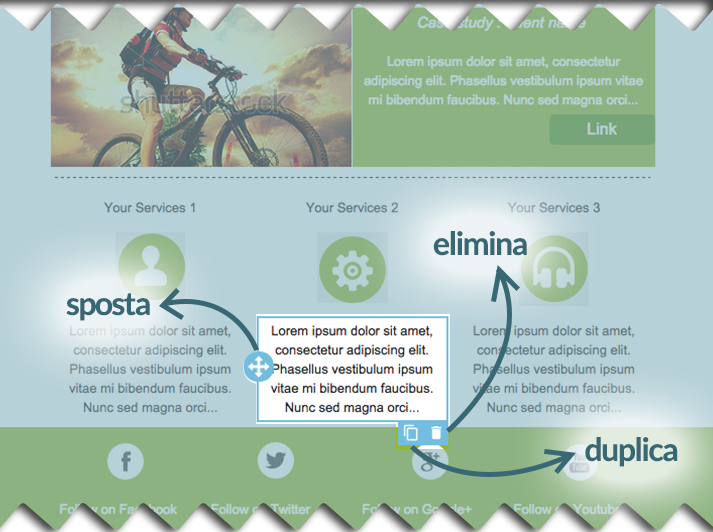
Le possibili modifiche effettuabili sono:
- spostare l’elemento in un’altra posizione
- cancellare l’elemento selezionato
- duplicare l’elemento selezionato
3. La barra Laterale di Destra
La barra laterale di destra è il vero e proprio centro di gestione per la creazione della tua landing. Da qui è possibile inserire nuovi elementi e/o strutture e modificarne le proprietà.
La barra laterale è divisa a sua volta in tre tab principali:
- Elementi: da qui è possibile selezionare e trascinare i singoli elementi (contenuti e/o strutture) all’interno dell’area contenuti
- Proprietà: a seconda dell’elemento o struttura selezionata nell’area di lavoro, sarà possibile editarne le specifiche proprietà
- Globale: più defilate, definiscono gli assetti base del template
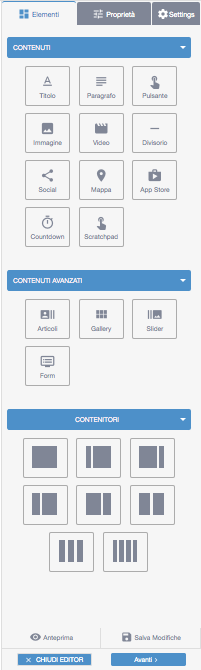
1. Gli elementi

Gli elementi disponibili per la costruzione/modifica del template si suddividono in tre categorie principali:
1.1. Contenitori
Definiscono l’architettura base della tua landing page. Esistono diverse combinazioni:
- una colonna
- due colonne (nei formati 50/50, 25/75, 75/25)
- tre colonne (nei formati 33/33/33)
- quattro colonne (25/25/25/25)
1.2 Contenuti
Una volta inserito almeno un Contenitore nell’area di lavoro, è possibile trascinare al suo interno i vari contenuti.
I contenuti disponibili sono:
Elemento Titolo
L’elemento titolo permette di inserire un titolo all’interno della landing. Di default appare un titolo standard (Titolo) che può essere modificato a piacimento tramite doppio clic all’interno dell’area contenuti. L’editor online (corrisponde al tab che appare nell’area contenuti cliccando due volte sul titolo stesso) permette di modificare gli stili del testo (interlinea, font, colore e allineamento), di aggiungere campi dinamici, elenchi puntati o numerati o link. Inoltre, sempre cliccando sul titolo, sarà possibile dalla barra laterale destra anche apportare altre modifiche al testo (Sfondo, Font, Dimensione Font, Colore, Allineamento) e al layout del contenuto (Margini, Padding, Bordi).
Elemento Paragrafo
L’elemento paragrafo permette di inserire un contenuto testuale all’interno della landing page. Di default appare un testo standard (lorem ipsum) che potrà essere modificato a piacimento tramite doppio clic all’interno dell’area contenuti. L’editor online (corrisponde al tab che appare nell’area contenuti cliccando due volte sul titolo stesso) permette di modificare gli stili del testo (interlinea, font, colore e allineamento), di aggiungere campi dinamici, elenchi puntati o numerati o link. Inoltre, sempre cliccando sul titolo, sarà possibile dalla barra laterale destra anche apportare altre modifiche al testo (Sfondo, Font, Dimensione Font, Colore, Allineamento) e al layout del contenuto (Margini, Padding, Bordi).
Elemento Immagine
Permette di inserire un’immagine all’interno del template. L’immagine può essere caricata al momento oppure può essere selezionata dal proprio File Manager tramite l’apposito bottone “Sostituisci”. Per maggiori dettagli consultare la sezione Gestione immagini della guida.
Elemento Pulsante
Permette di inserire un pulsante, anche detto “call to action”, all’interno della tua landing page. Attraverso il tab Proprietà puoi editarne lo stile e stabilire l’azione legata al clic: apertura di una pagina web, apertura di una landing e/o invio di un’email.
Elemento Divisorio
Trascinando questo elemento all’interno dell’area contenuti viene inserita una linea orizzontale, utile per suddividere i contenuti della tua landing. Una volta trascinato l’elemento nel template, è possibile decidere le proprietà di base dell’elemento divisorio (colore, altezza e larghezza, stile, etc.)
Elemento Social
L’elemento social permette di inserire delle icone per i social network preferiti, che sarà poi possibile personalizzare tramite il Tab Proprietà inserendo il link al proprio profilo o pagina social.
Elemento Video
L’elemento video permette di inserire un video all’interno della propria landing. Tramite il tab Proprietà, è possibile inserire il link al video desiderato, precedentemente caricato su Youtube o Vimeo e modificare il layout dell’elemento.
Elemento Mappa
L’elemento mappa permette di inserire una mappa all’interno della propria landing. Tramite il tab Proprietà sarà poi possibile impostare la posizione esatta della propria attività, evento ecc. inserendo il Codice Google Map. Per sapere come ricavare il codice è possibile consultare la guida ufficiale di Google.
Elemento App Store
L’elemento App Store permette di inserire una o più icone degli app store all’interno della propria landing. Tramite il tab Layout sarà poi possibile aggiungere ad ogni bottone il link specifico per far eseguire il download della propria app. Le icone disponibili sono le seguenti: App Store, Play Store, Win Store.
Elemento Countdown
L’elemento countdown permette di inserire un conto alla rovescia all’interno della propria landing. Tramite il tab Layout sarà poi possibile selezionare la data e l’ora a partire dalle quali dovrà iniziare il conto alla rovescia, il tema (light o dark) e il formato dell’orologio tra i 3 disponibili (GG HH MM SS, HH MM SS, MM SS). Una volta attivata la landing, il Countdown si attiverà in automatico.
Elemento Scratchpad
L’elemento Scratchpad permette di inserire un elemento “gratta e vinci” nella propria landing. Tramite il tab Layout sarà possibile selezionare due immagini: una in primo piano (da grattare) ed una seconda che apparirà sullo sfondo mano a mano che si “gratta”.
1.3 Contenuti avanzati
Oltre ai tradizionali Contenuti, l’Editor Landing Page permette anche di aggiungere alla propria landing dei Contenuti avanzati ovvero: Articoli, Gallery e Slider. Per maggiori informazioni, consulta l’apposita sezione Contenuti avanzati.
2. Le Azioni
Nella parte inferiore della barra laterale destra potete eseguire una serie di operazioni:
Anteprima
Prima di proseguire con la pubblicazione della landing, ti consigliamo di testarla. Cliccando sul bottone ANTEPRIMA, presente nella parte inferiore della barra laterale, potrai visualizzare un’anteprima della landing che stai creando, sia in versione desktop che in versione mobile (selezionandola dalla barra superiore).

Salva Modifiche
Il bottone Salva Modifiche in bozze ti permette di salvare le ultime modifiche. Cliccando su questo bottone potrai poi navigare o chiudere il browser con la certezza di poter riprendere la composizione della tua landing in un secondo momento, semplicemente ricercando la bozza nella sezione Elenco Landing Page.

Nel momento in cui avrete modificato o composto la vostra LANDING in maniera definitiva, potrete procedere allo STEP 3 cliccando sul pulsante AVANTI.